Qu’est-ce que le “responsive design”?
- Cédrick Malenfant, Développeur Web -

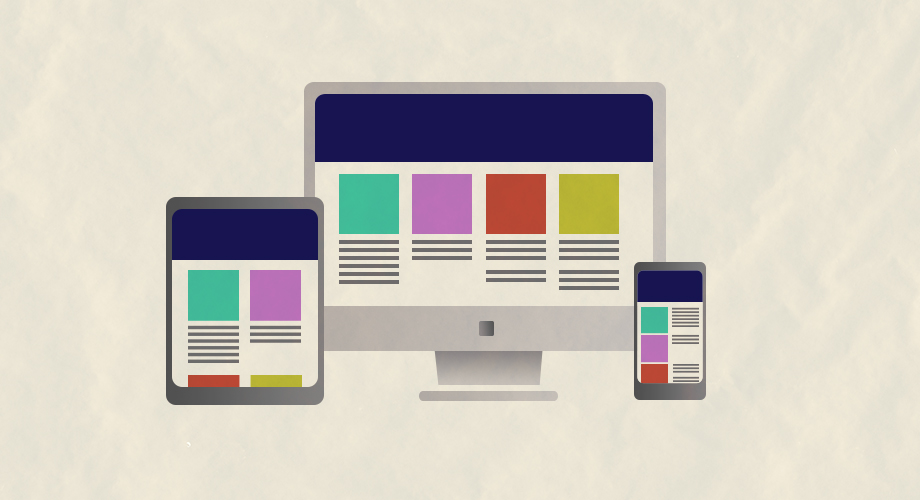
Suite à la tendance d’adaptation des sites web pour les appareils mobiles le “responsive design” est devenu très populaire au sein de la communauté web. Cette approche consiste à créer et développer le site pour qu’il s’adapte en temps réel à tous les les différents appareils. Peu importe la grandeur de l’écran votre site web peut s’afficher de la bonne façon.
Cette approche comporte plusieurs points positifs. Cette solution est très flexible permet d’avoir besoin de moins de maintenance dans le futur. La création du site est faite autour de son accessibilité à partir de toutes les plateformes. L’inter-compatibilité étant déja très bonne votre site va fort probablement bien fonctionner sur les appareils mobiles à venir en plus de ceux actuellement présents.
Contrairement à l’approche mobile qui consiste à créer un double de son site mais en format mobile, cette approche ne demande pas un doublon. Ainsi il n’y a pas division du trafic sur deux domaines différents. Tout le trafic se déroule sur le même site principal et aide à un référencement plus facile dans les moteurs de recherche.
Le plus gros point négatif de cette approche est le manque d’optimisation pour une grandeur d’écran en particulier. Effectivement, puisque le site n’est pas spécialisé spécialement pour le mobile il va être plus lent qu’un site dédié seulement à ces appareils. Pour réaliser un site de cette façon efficacement il faut donc avoir de bonnes connaissances techniques au niveau de l’adaptation mobile. Il y a donc une plus grande courbe d’apprentissage nécessaire pour bien exécuter cette technique et ne pas perdre trop de performances.
Cette solution est également rendue plus complexe si la structure visuelle du site web comporte beaucoup d’éléments et d’images. Bien évidement, l’affichage sur un téléphone cellulaire ou un ordinateur de bureau n’est pas le même, s’il y a trop d’informations il faut en retirer ou en déplacer. Ceci peut devenir compliqué si le site contient beaucoup d’informations. Il faut donc avoir une organisation claire et simple afin d’optimiser le développement.
Finalement, vu la multitude d’appareils présents sur le marché et leurs tailles d’écrans différentes il y a beaucoup de cas d’utilisations différents. Ceci demande donc une plus longue phase de tests avant que le site soit complètement opérationnel puisqu’il faut s’assurer que le site s’affiche bien peu importe la taille de l’écran.
Cette approche comporte plusieurs avantages à considérer lors de l’adaptation de votre site en mobile. Biensûr, vous faire conseiller par un professionnel dans le domaine va vous permettre de mieux comprendre les enjeux et faire le bon choix pour aller chercher le plus grand public possible de façon efficace.
2016/05/05